Project Planning
The steps to planning your project successfully.
Define
...your Audience
Who is the target audience for the capstone project?
It's not you!
Mentors & Peers
Recruiters & Career Coaches
Hiring Managers
Ultimately the consumer of your product
Define
...your Project
What is an appropriate capstone project?
- Your project MUST include JavaScript
- Why manufacture a car with an expensive paint job without an engine? Consider your audience, do they want you to build static web pages or an application that solves a problem or accomplishes a task?
- Should display your development skills and creativity in a professional manner.
- Can be completed in the allotted time frame you have to commit.
Determine what YOUR project will be.
Create a high level story you want tell with your project.
- This will be your elevator pitch for you capstone project and used during demo day.
allows users to ask questions via chat during a talk and add resources to videos. "
"I want to create a web APPLICATION that...
Define
...your Content
Determine what pages you need and the content of each page.
- Don't worry about look and feel or style of the content, that comes later.
- Make a list of pages
- Write a brief description of the content for each page
- Navigation
- Main content
- Footer
Define
...your User Flow
What interactions will the user be required to do to use your web application.

- Focus on page flow not content of pages
- Make sure you analyze all user flows, creating multiple flow charts if necessary.
Example: E-commerce Application
Create
...Wireframes
Now that you think you know what you want to create.
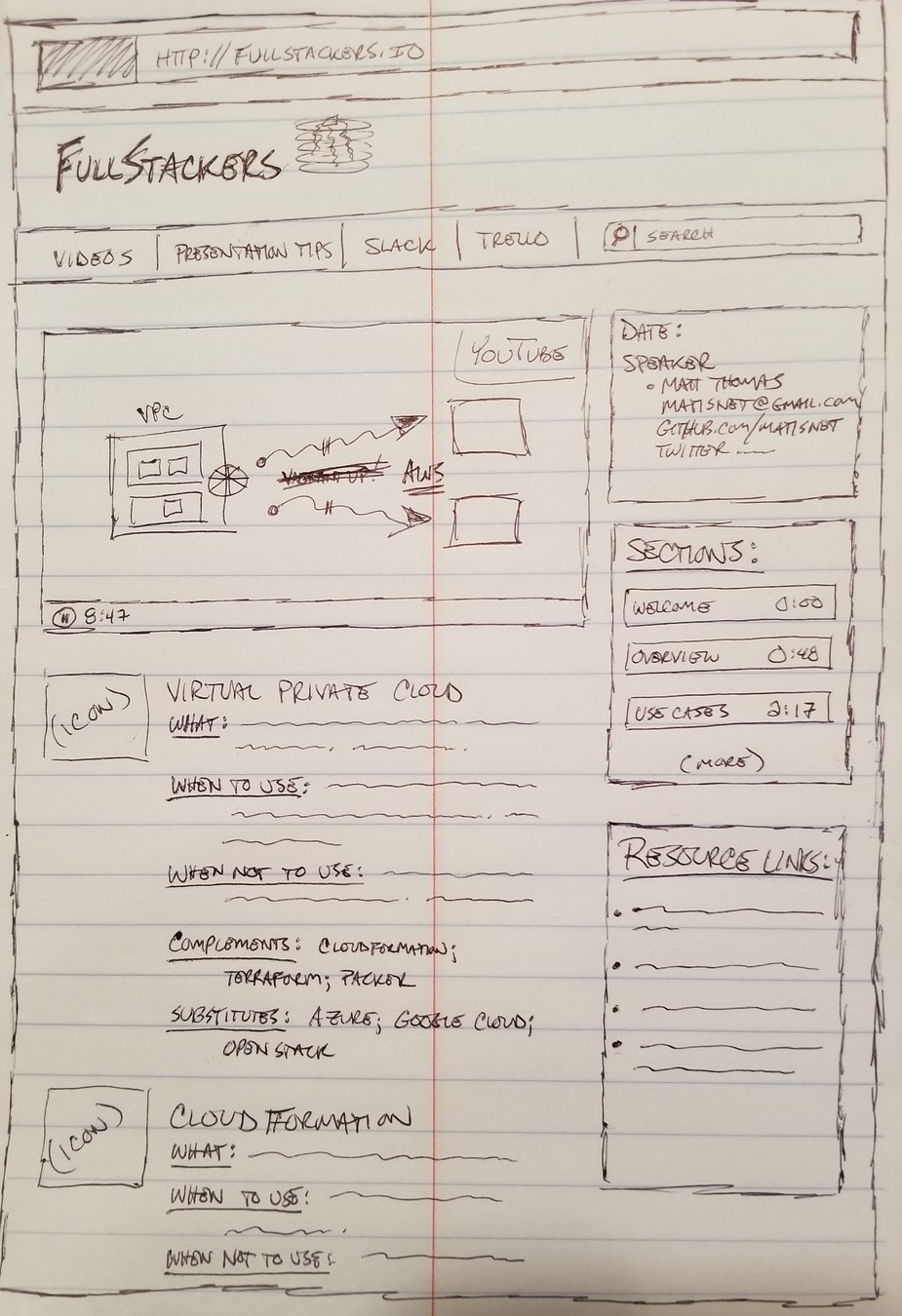
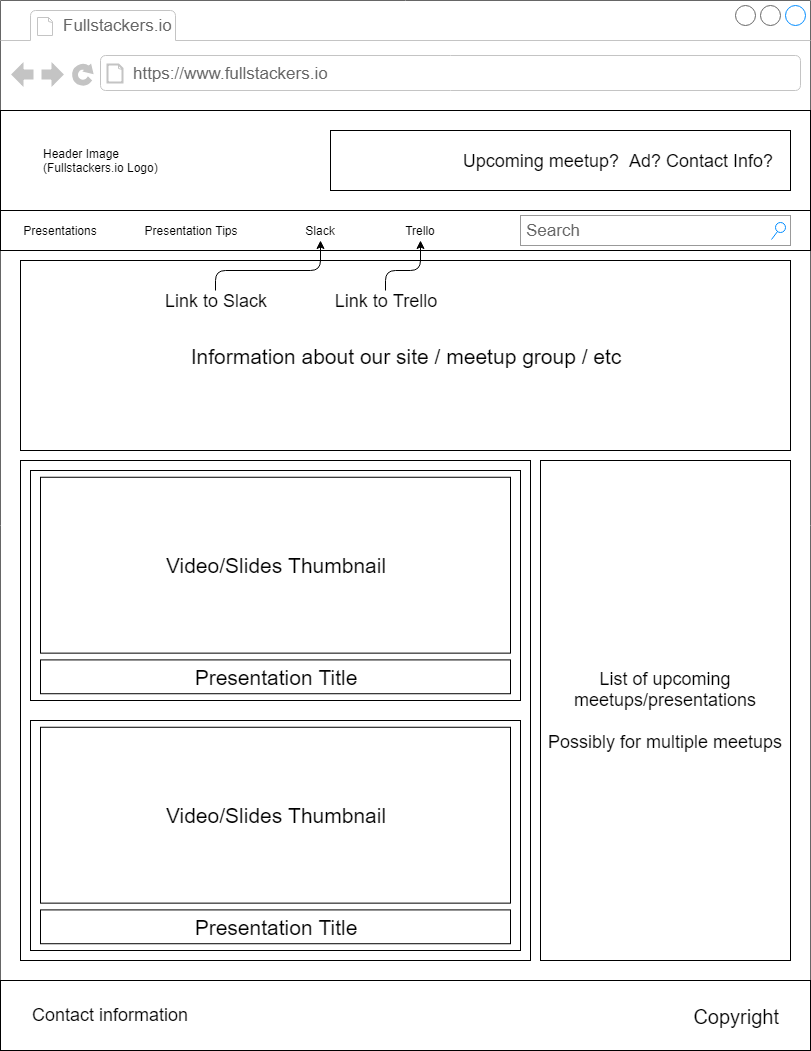
- The wireframes should be crude. We are not creating comps.
- Start with pencil and paper or whiteboard
- Then if desired, move into a digital version.
- Create at least one per page.
- If a page has suffocated user interaction, multiple wireframes for a single page may be required.
- Create wireframes for both different screen sizes. I.E.: mobile and desktop.
- They should be proportionally correct.
- They should identify the content to be placed on each page but not display actual content.
- They should annotate any user interactions.
Create
...Wireframes
Start with pencil and paper or whiteboard, then if necessary create a digital version



Create
...Wireframes
Analog Tools:
- Pencil & Paper
- Whiteboard & Dry Erase Markers
Digital Tools:
- Draw.io (https://www.draw.io/) <- Recommend
- Adobe XD (https://www.adobe.com/products/xd.html)
- Inkscape (https://inkscape.org/)
- Adobe Illustrator (https://www.adobe.com/products/illustrator.html)
- Mockflow (https://mockflow.com/)
- JustInMind (https://www.justinmind.com)
Create
...(Homework) Documentation
Create your capstone repo (in a new folder) and add a docs folder.
Create a docs folder, add documentation in the form of markdown, images or PDFs.
Update your README.md file to link to your new project documentation.
Your documentation should include...
- Definition of your audience (We already did this, correct?)
- Definition statement (I want to create a web application that...) for your project
- High level story (elevator pitch)
- Outline of the content
- User Flow
- Wireframes (1 wireframe per page minimum, hand-drawn is ok!)
The documentation will be included in your portfolio, so make it look nice.
Due next week, submit link to your repo in the Slack channel to be reviewed.
What's Next!
-
Design your Website
- Focusing on UX and UI design
- Define a Timeline
-
Create your Kanban board using Trello
- Stories writing
- Tasking out stories
- Test, Test and Testing